After working in software industry for 2 years, one day I decided to create my own website, with no special purpose. I started writing html code and realize that, I am unable to create a basic html page.
In last two years, majorly I worked on Azure and C#, I had less exposure to web technologies. After struggling for 2-3 days to create a basic html page I decided to learn HTML. While reading about html, I came across word called “Responsive web technologies” and started learning HTML with bootstrap.
To learn bootstrap and HTML, I went through course available on W3School, course name is Bootstrap 3 tutorials . I tried all exercise and pushed code on my github account.
After completing HTML and Bootstrap course, I started reading about javascript, and found it very interesting, started reading book called “Javascript Succinctly by Cody Lindley“. After reading this book I got brief introduction about javascript. Now I was pretty much confident about writing javascript code with bootstrap, so decided to create online calculator, where I will get exposure to write javascript code and UI for calculator.
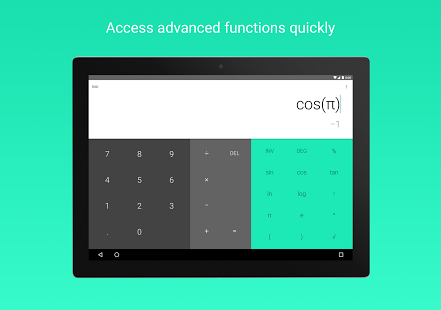
In first phase of project, I just created simple calculator with very bad java script code. I was not happy with my own project so searched for good design of calculator and decided to create same like below

Searched javascript code available on github, luckily I found one repository which was created for same purpose. Repository: mensfeld\bootstrap-calculator
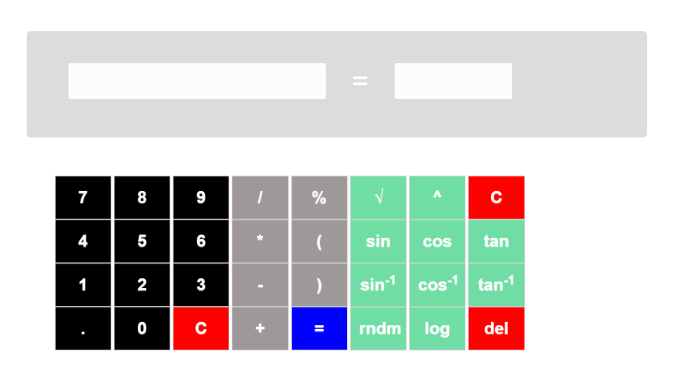
With the help of above UI and repository I started creating my own calculator, endeded with UI like:

Now my next task was to deploy this html site and make it public, this was also new for me. I started searching for some free hosting sites, where I can host my site.
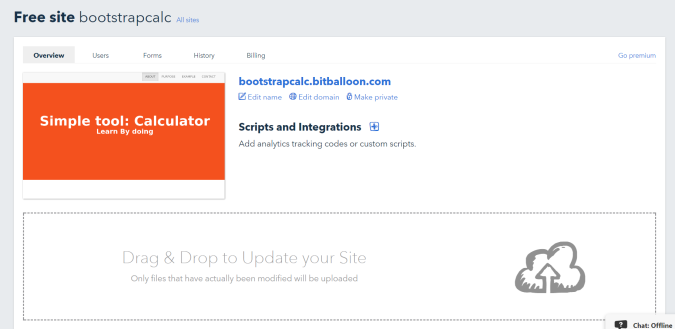
After googling for long time, I found one very straight forward deployment site called “BitBallon“. I guess this site only supports deployment of static sites.
Steps to deploy your project:
- Create your account with proper email address and password. This site verifies your email address by sending an OTP.
- Your home html page should be named as index.html. Deployment process on BitBallon consider index.html file as a startup file of your project.
- Copy your html and supportive files and drop it into dropbox given on that site

- Now Edit name or URL for your site and press Ok and here you go…
- Your site is accessible to public.
In this way I learnt, HTML, bootstrap, javascript and completed by doing a simple project of calculator.
Deployed site: http://bootstrapcalc.bitballoon.com/
you can find source code here: GitHub\PrasadTelkikar
Happy coding.